# 视频教程
https://youtu.be/SGex7xJ9YdQ
# 前言和项目特点
在数字化浪潮席卷的今天,图片已成为信息传递不可或缺的关键元素。无论是点缀个人博客的精美配图,还是支撑各类应用运行的丰富素材,其存储与管理的有效性、安全性、稳定性、速度以及成本效益,都是当前解决方案竞相追逐的核心目标。然而,遗憾的是,当前的主流方案大多仍局限于传统的单节点存储模式,这种模式在面对日益膨胀的存储需求与不断提升的访问速度要求时,已显得力不从心。
在此背景下,我设计出了一项革命性的解决方案——基于 GitHub 与 GitLab 的图床集群架构。这一架构旨在彻底打破传统束缚,引领个人图片存储管理迈向新的高度。通过引入类似 k8s 集群化思维,期望为小伙伴带来一个既能满足海量存储需求,又能确保访问速度,同时兼顾成本效益的全新图床综合解决方案。
**方案优势**:
- **突破存储极限,释放无限可能**: 使用集群架构,通过 GitHub 和 GitLab 多节点协同工作,彻底打破了单个存储库的容量瓶颈。无论是海量图片还是高清大图,都能轻松应对,确保存储对象的容量永远不再是束缚你创意的枷锁。
- **数据安全无忧,多重备份保驾护航**: 数据安全是我们最重视的方面之一。本方案采用数据在多个节点间自动同步的策略,确保数据的安全性与可靠性。同时,数据不仅可以任意存放在 GitHub 的单个节点上,还在 GitLab 进行镜像备份,形成双重保障。即使某个平台遇到任何问题,数据依然完好无损,无忧使用。
- **智能监控,轻松掌握节点状态**: 本方案里只需通过自定义密码,即可轻松获取集群图库中各个节点的工作状态。这一创新设计不仅简化了管理流程,还提高了系统的可维护性与稳定性。
- **统一域名,简化访问体验**: 尽管本方案的图床集群由多个节点组成,但小伙伴只需一个统一的自定义域名即可轻松访问。这一设计不仅简化了小伙伴的使用流程,还确保了访问的统一性与一致性,让你的项目更加专业、可靠。
- **并发访问,速度为王**: 在访问速度方面,本方案同样不遗余力。通过并发访问 GitHub 与 GitLab,自动选择响应速度最快的节点进行数据传输。这一创新设计确保了小伙伴能够以最快的速度获取所需内容,提升小伙伴体验与满意度。
- **Cloudflare CDN 加持,全球加速**: 本方案特别引入了 Cloudflare CDN,利用其全球边缘计算能力,大幅提升访问速度。无论小伙伴身处何地,都能享受到如丝般顺滑的访问体验。
- **图片压缩优化,提升加载速度**: 为了进一步提升小伙伴体验,本方案对所有上传的图片进行压缩处理。通过减少文件大小,不仅节省了存储空间,还显著提升了网页的加载速度。
# 条件
- **GitHub 账号**,https://github.com
- **GitLab 账号**,https://gitlab.com
- **Cloudflare 账号**,https://www.cloudflare.com
- **Tinypng 账号**,https://tinypng.com/developers
- **安装 Snipaste**,https://zh.snipaste.com
- **安装 PicGo**,https://molunerfinn.com/PicGo
# 流程和工具介绍
**截图**:使用 Snipaste 进行截图,这一款简单但强大的贴图工具,支持截屏、标注等功能,适用于 Windows 和 Mac。
**PicGo 上传图片到 GitHub**:使用 PicGo,并安装 picgo-plugin-compress-next 插件,自动压缩图片后上传到 GitHub。
**获取经过 Worker 处理的图片链接**:自动生成经过 Worker 隐藏 GitHub 和 GitLab 私库的 PAT,使用至top 的个人 CDN 和双栈,输出自定义域名 url。
**定时自动数据同步**: GitHub action 或 GitLab pipeline 计划任务,把 GitHub 和 GitLab 各节点数据定时备份,避免图片全部丢失的风险。
# 详细关键步骤
## GitHub 建 n 个私库作节点,获取一个 PAT
访问 https://github.com/new ,以建3个为例子,建3个私库,要求有相同的前缀,加数字序号,如 node-1, node-2, node-3 ...


为这3个私库创建 PAT,访问 https://github.com/settings/tokens




## GitLab 建 n 个同名私库作节点,获取n个 PAT 和 Repo ID
访问 https://gitlab.com/projects/new#blank_project ,建3个同名的私库,要求与前面建的私库名字完全一样,数量也一样






## 把所有的 PAT 和 Project ID 记录起来

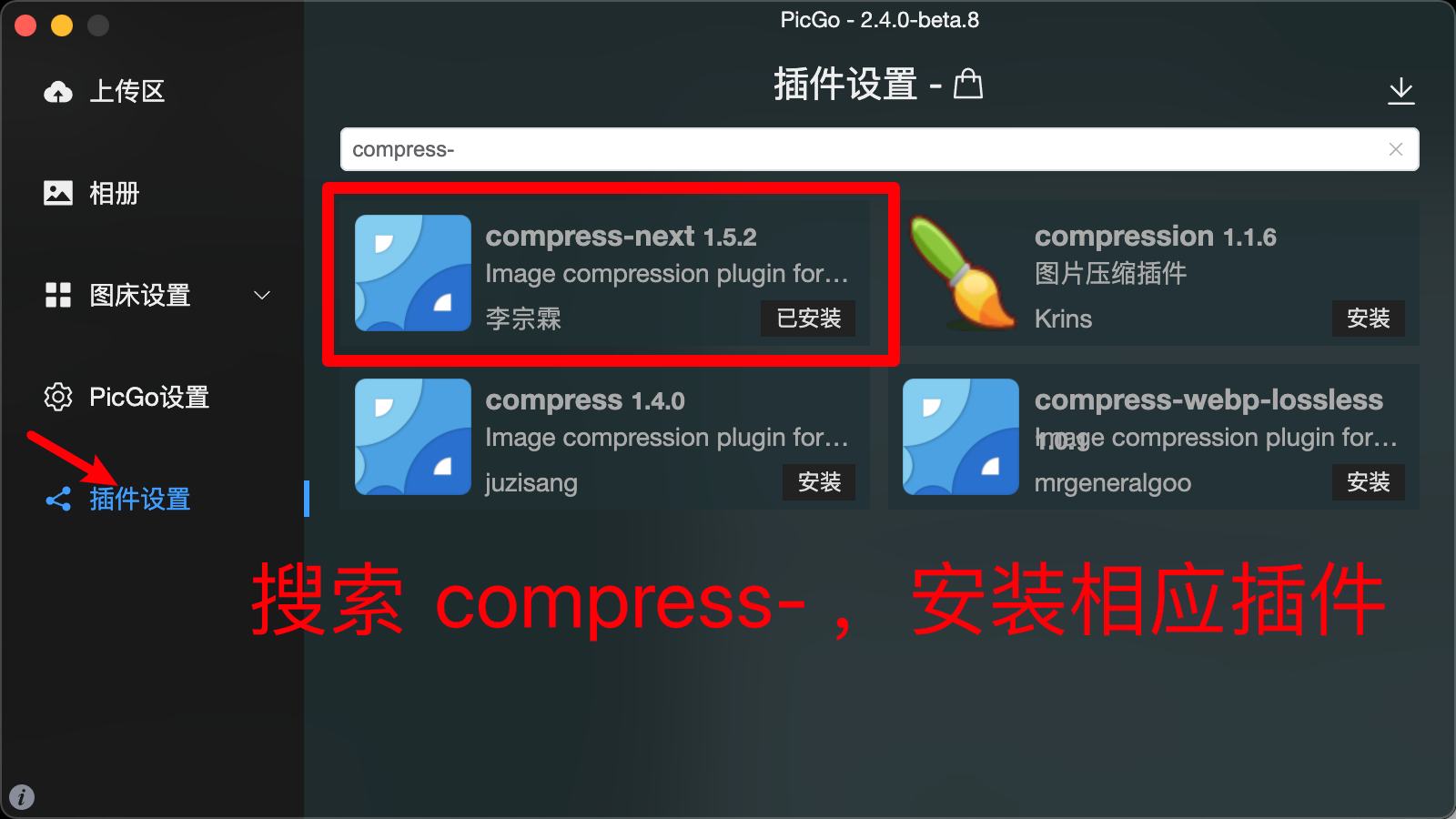
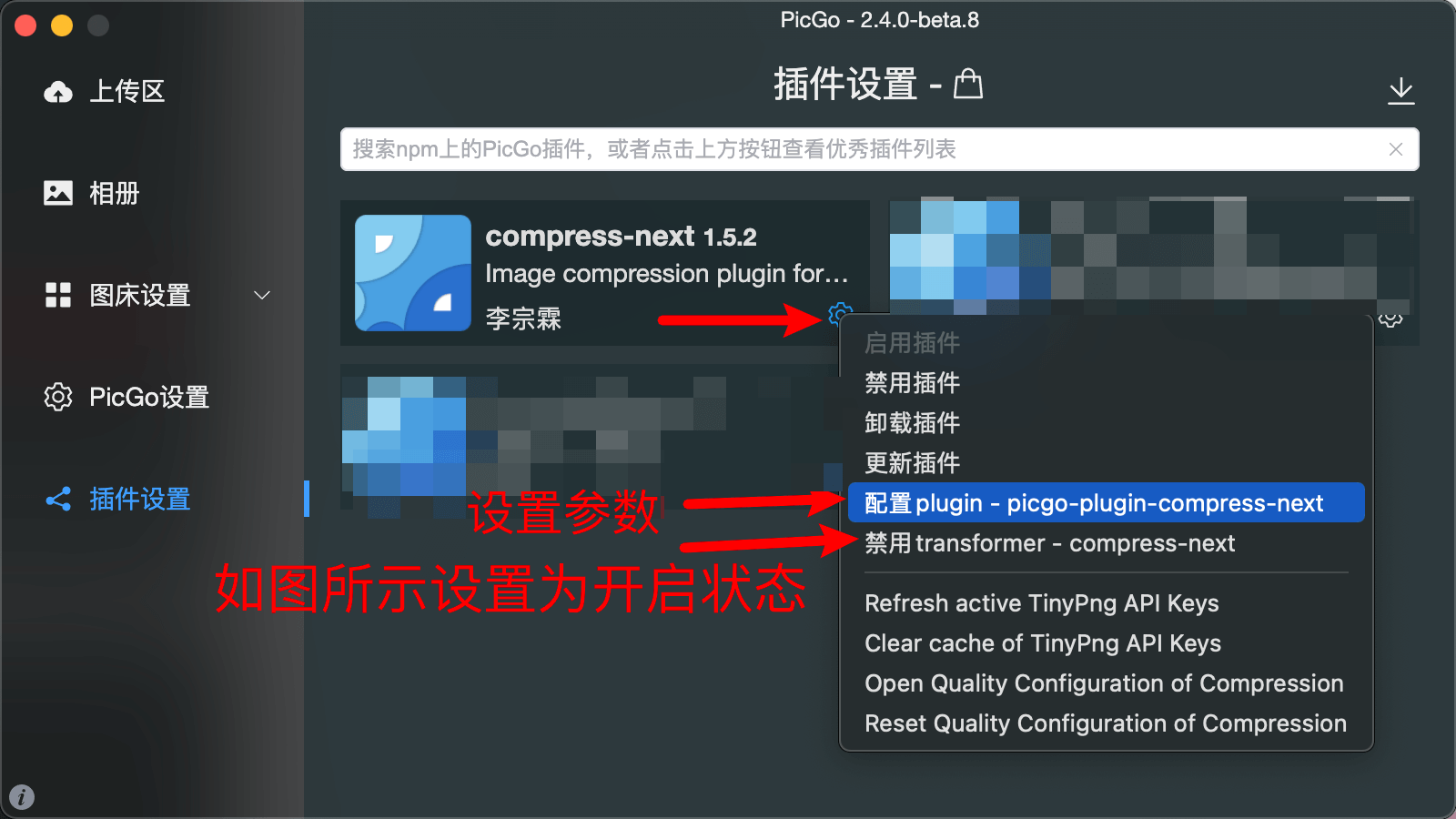
## PicGo 压缩插件 compress-next
安装好 PicGo 后,继续在软件里安装 picgo-plugin-compress-next 插件(此步可能需要开启科学)



## PicGo 设置
安装好 PicGo 后,继续在软件里安装 picgo-plugin-compress-next 插件(此步可能需要开启科学)


继续设置 PicGO 主程序



建3个 GitHub 节点的配置



## Cloudflare 创建 worker
登陆 Cloudflare,访问 https://dash.cloudflare.com/ ,新建 worker

部署后,编辑代码,从 Github 处 [https://github.com/fscarmen2/pic-hosting-cluster](https://github.com/fscarmen2/pic-hosting-cluster) 复制代码并按图修改开头相应处位置

- 添加自定义域名,有时候不能马上生效,可以用 worker 给的域名 `https://..workers.dev` 先试试


# 正式使用流程
## 截图
- 使用 Snipaste 进行截图到粘贴板,可以使用快捷键 (默认 Ctrl + F1)
## 上传图片
通过 PicGo 上传图片到 GitHub,可以使用快捷键(默认 Ctrl + Shift + P)或拖拽图片到 PicGo 界面。
上传成功进度条是蓝色的,如果是红色,请检查设置是否有误。上传成功后自定义域名链接会自动在粘贴板,在相应的场景 Blog 或者论坛等地址粘贴出来。


# 定时同步到 Gitlab 对应的节点
定时同步任务可以设置在 GitHub 或者 GitLab 任意一个,以下分别说明
## 在 GitHub Action 里做定时任务
[https://github.com/fscarmen2/pic-hosting-cluster](https://github.com/fscarmen2/pic-hosting-cluster) 获取代码,找到 github_to_gitlab 模块,在 GitHub 新建一个用于定时同步任务的私库,从我的仓库复制代码






## 在 GitLab pipeline 里做定时任务
[https://github.com/fscarmen2/pic-hosting-cluster](https://github.com/fscarmen2/pic-hosting-cluster) 获取代码,找到 github_to_gitlab 模块,在 GitLab 新建一个用于定时同步任务的私库,从我的仓库复制代码






# 进阶
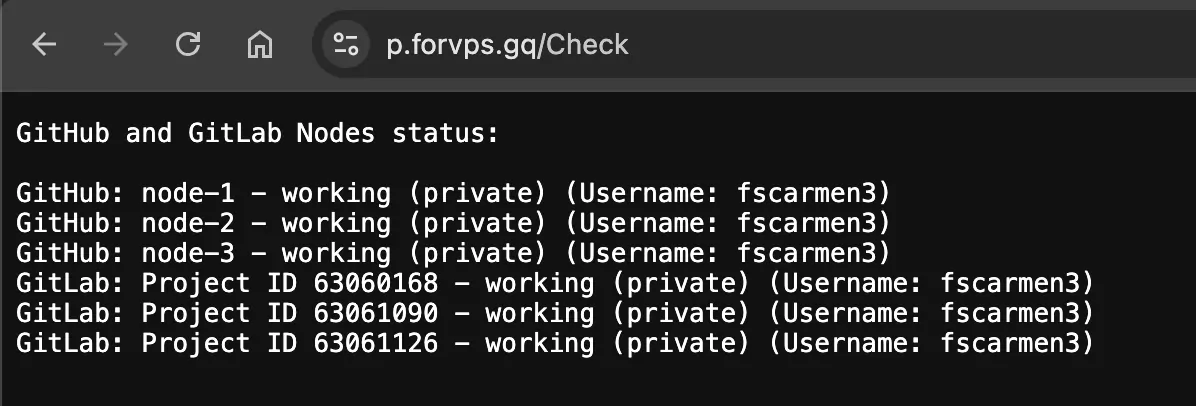
## 检测各节点状态
https://<自定义域名>/<自定义检测密码>

## 指定图片从 GitHub 获取
https://<自定义域名>/<文件名>?from=github

## 指定图片从 GitLab 获取
https://<自定义域名>/<文件名>?from=gitlab

## 查询图片和归属节点信息
https://<自定义域名>/<文件名>?from=where

# 总结
本方案的基于 GitHub 与 GitLab 的图床集群架构,以颠覆性的创新理念与卓越的性能表现,为图片存储管理带来了全新的变革。对于个人玩家而言,这意味着你将拥有更加便捷、高效的方式来管理你的图片资源,无论是个人博客、社交媒体分享,还是游戏开发中的素材管理,都能得到极大的提升与简化。

