# 教程更新日期 2024-12-17
最后更新: 去掉 GitHub 的 config.yml 文件,改为通过 API 在 Worker 里获取账户信息。好处是账户信息只需在一处设置即可。
# 视频教程
https://youtu.be/4X1FjLCAckI
# 前言
前面的贴子 《全网首发!融合 R2、GitHub、GitLab 与 Cloudflare 的存储集群,实现自动备份、极速访问、无限扩展!远比图床方案实用》https://www.fscarmen.com/2024/11/oss.html
这次在原有 R2、GitHub 和 GitLab 的基础上,我的分布式文件存储集群迎来了新成员——Backblaze B2。通过将 B2 集成到集群中,存储系统的性能和灵活性得到进一步提升,尤其在大文件存储和数据冗余方面具备了更强的优势。
# 部署条件
- **Backblaze B2 账号**,https://www.backblaze.com
- **R2 账号**,https://r2.mypikpak.com
- **GitHub 账号**,https://github.com
- **GitLab 账号**,https://gitlab.com
- **Cloudflare 账号**,https://www.cloudflare.com
- **安装 PicGo**,https://molunerfinn.com/PicGo
# 流程及 PicGO 使用
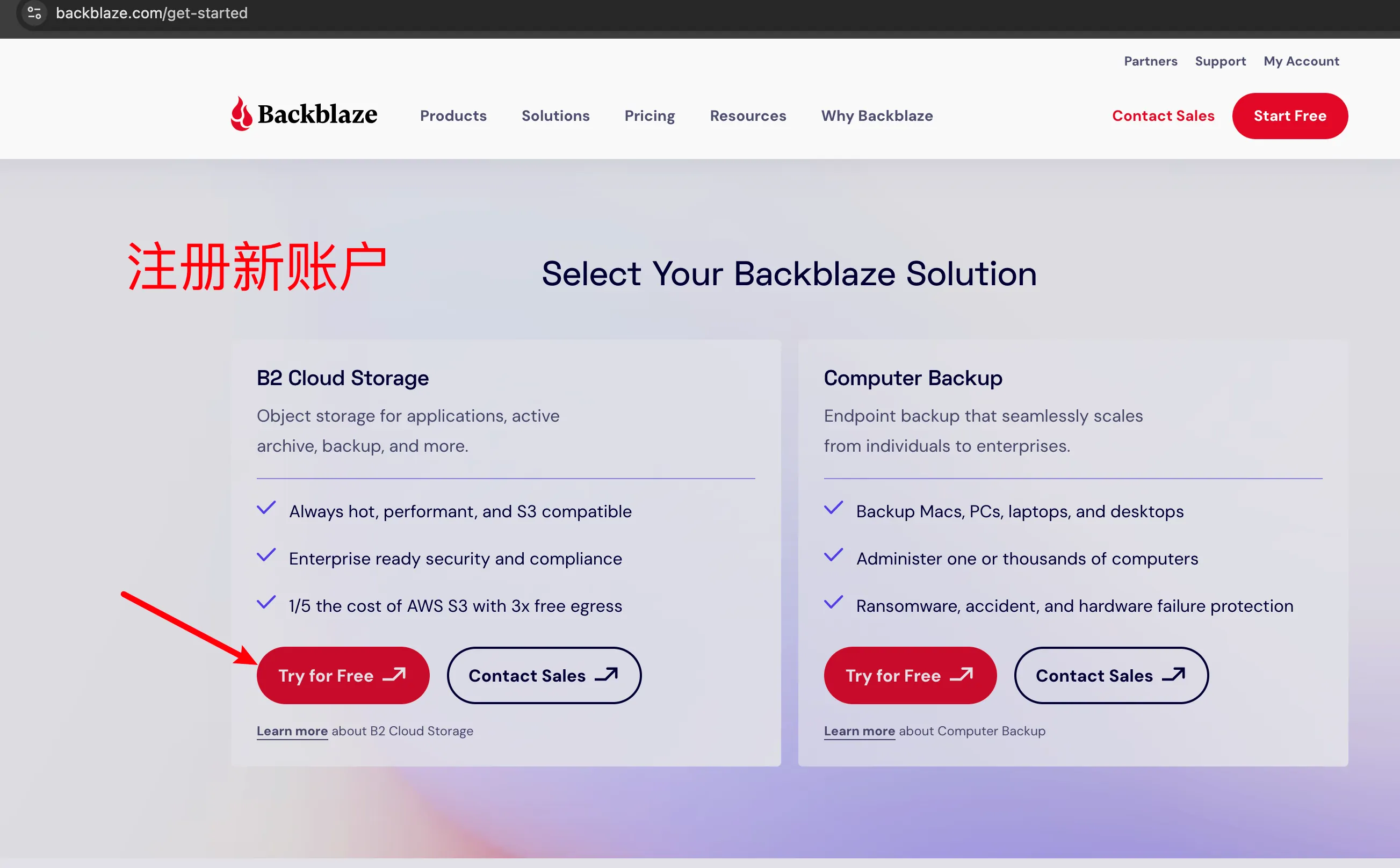
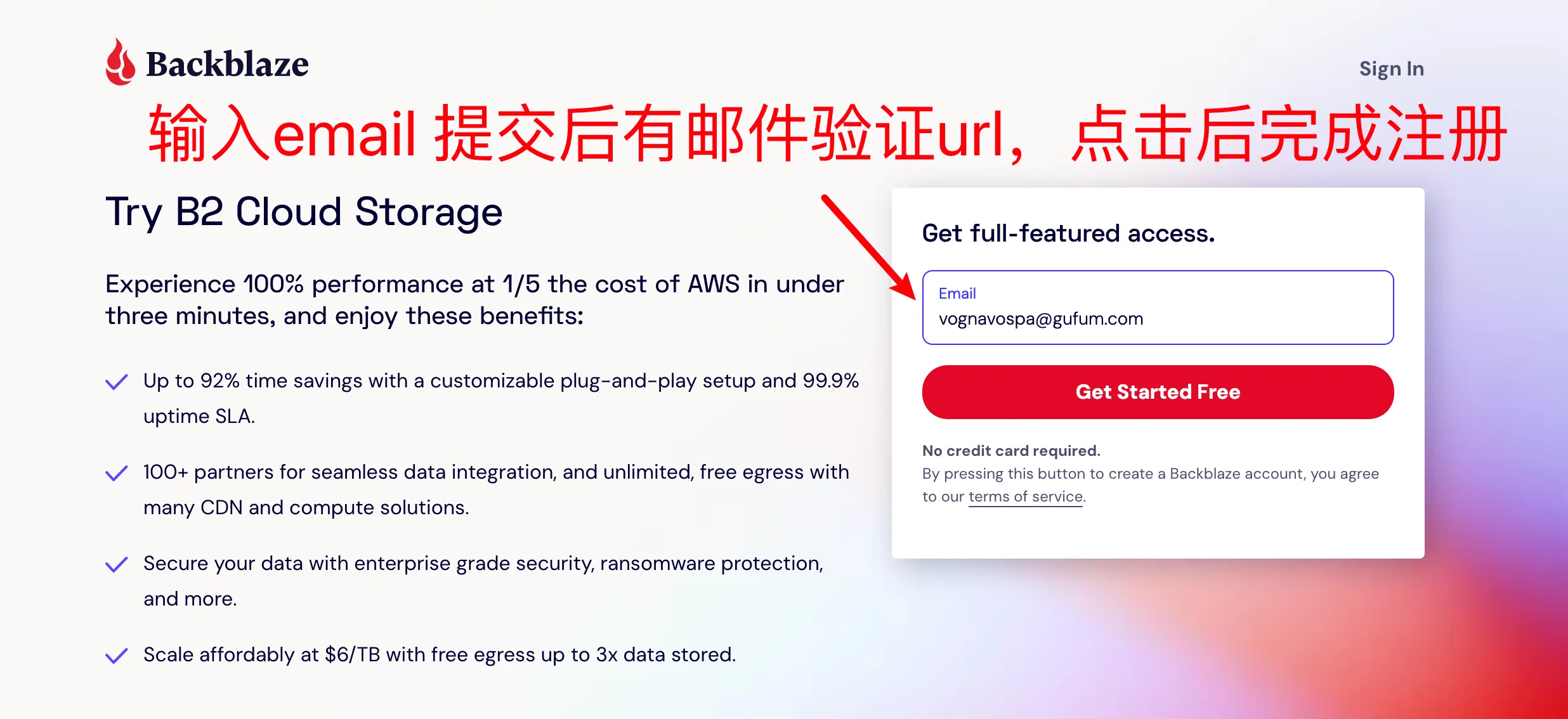
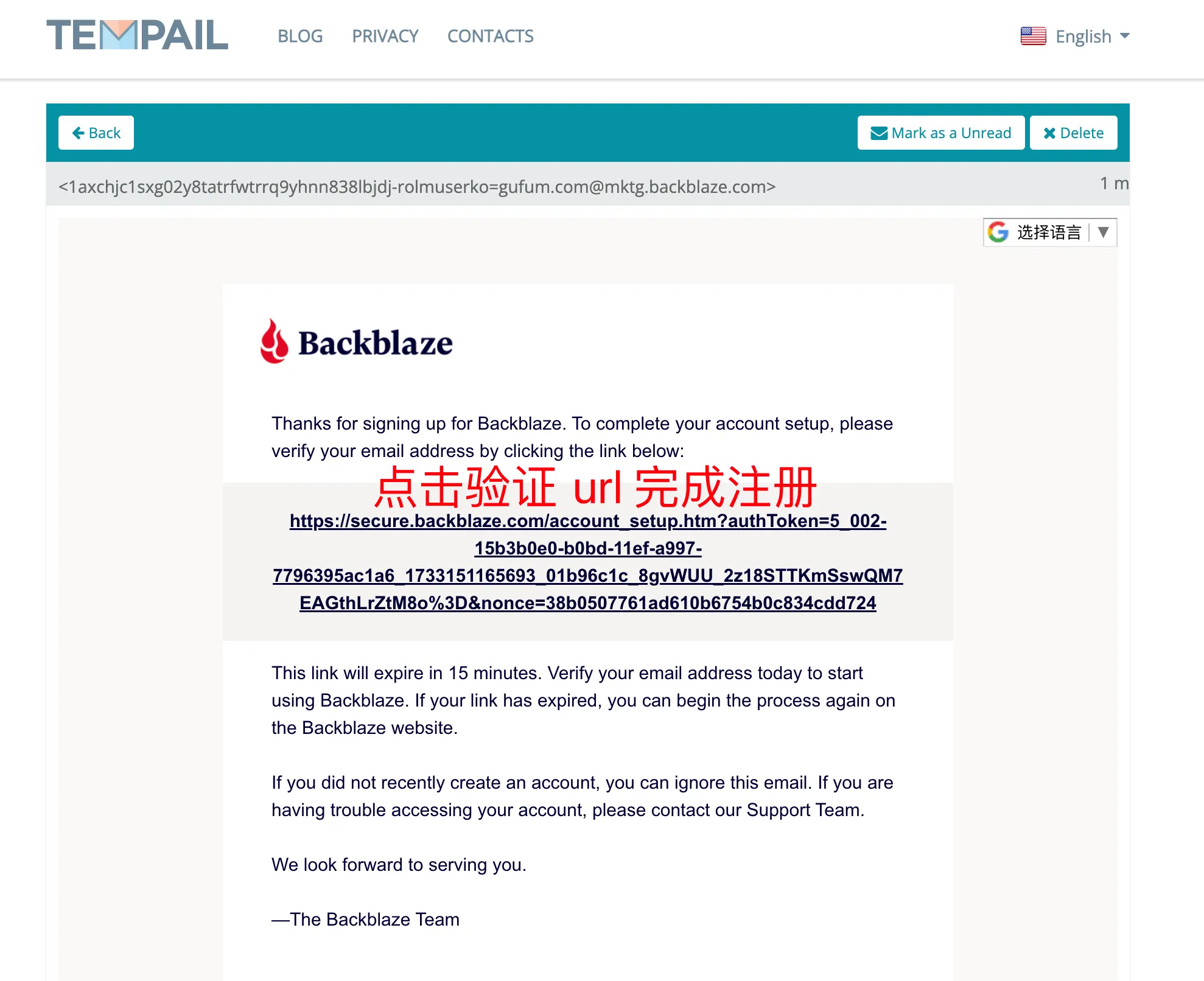
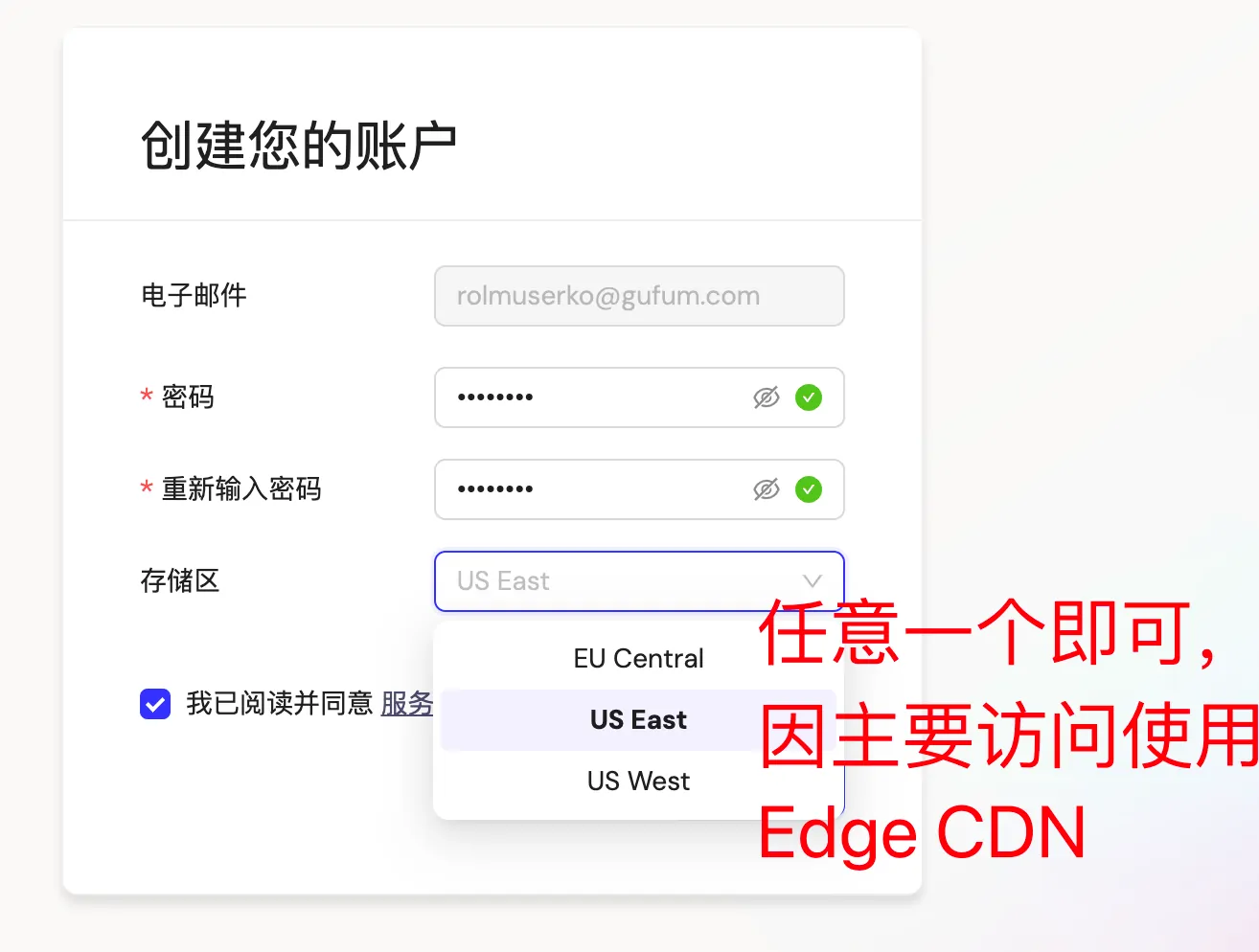
## Backblaze 注册
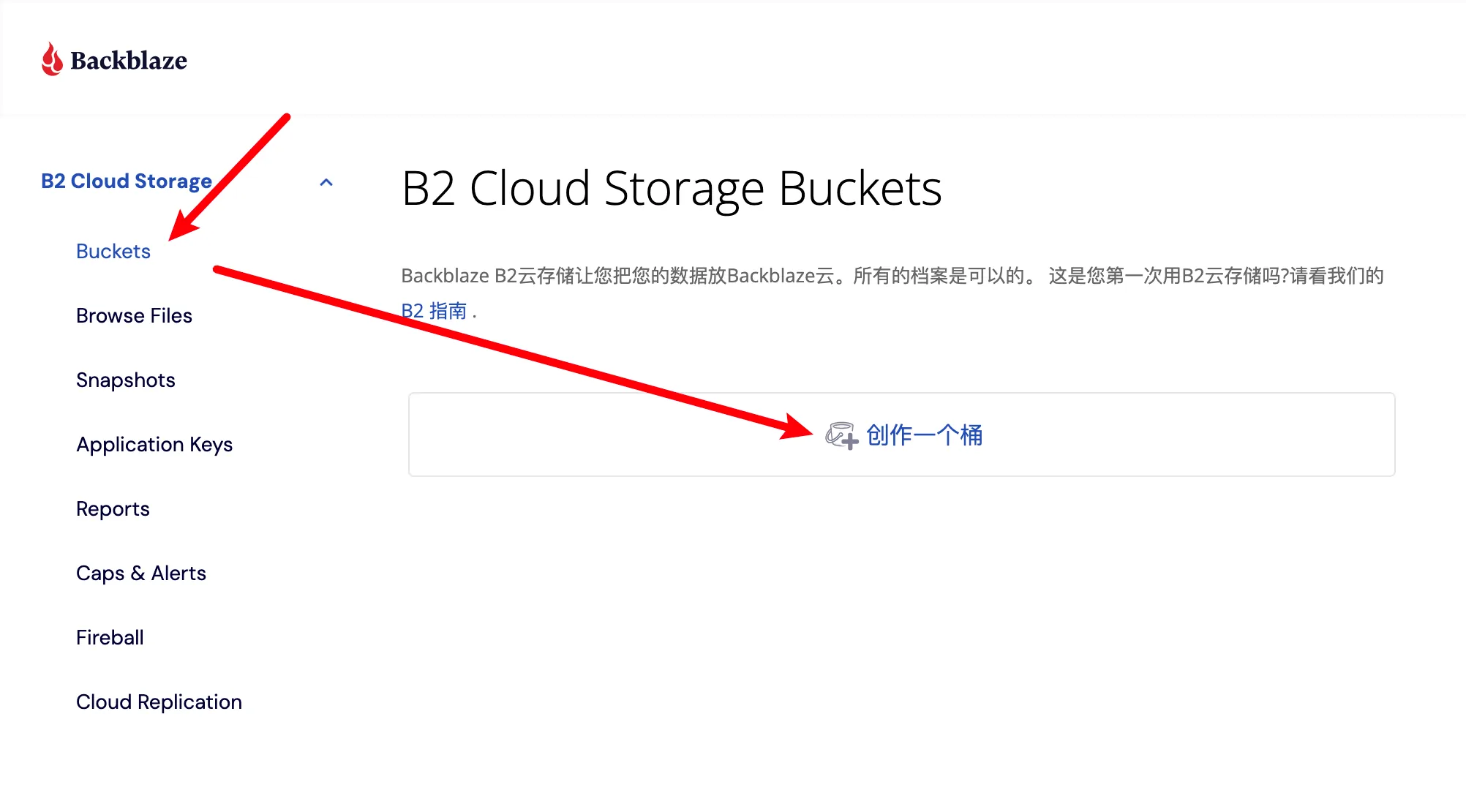
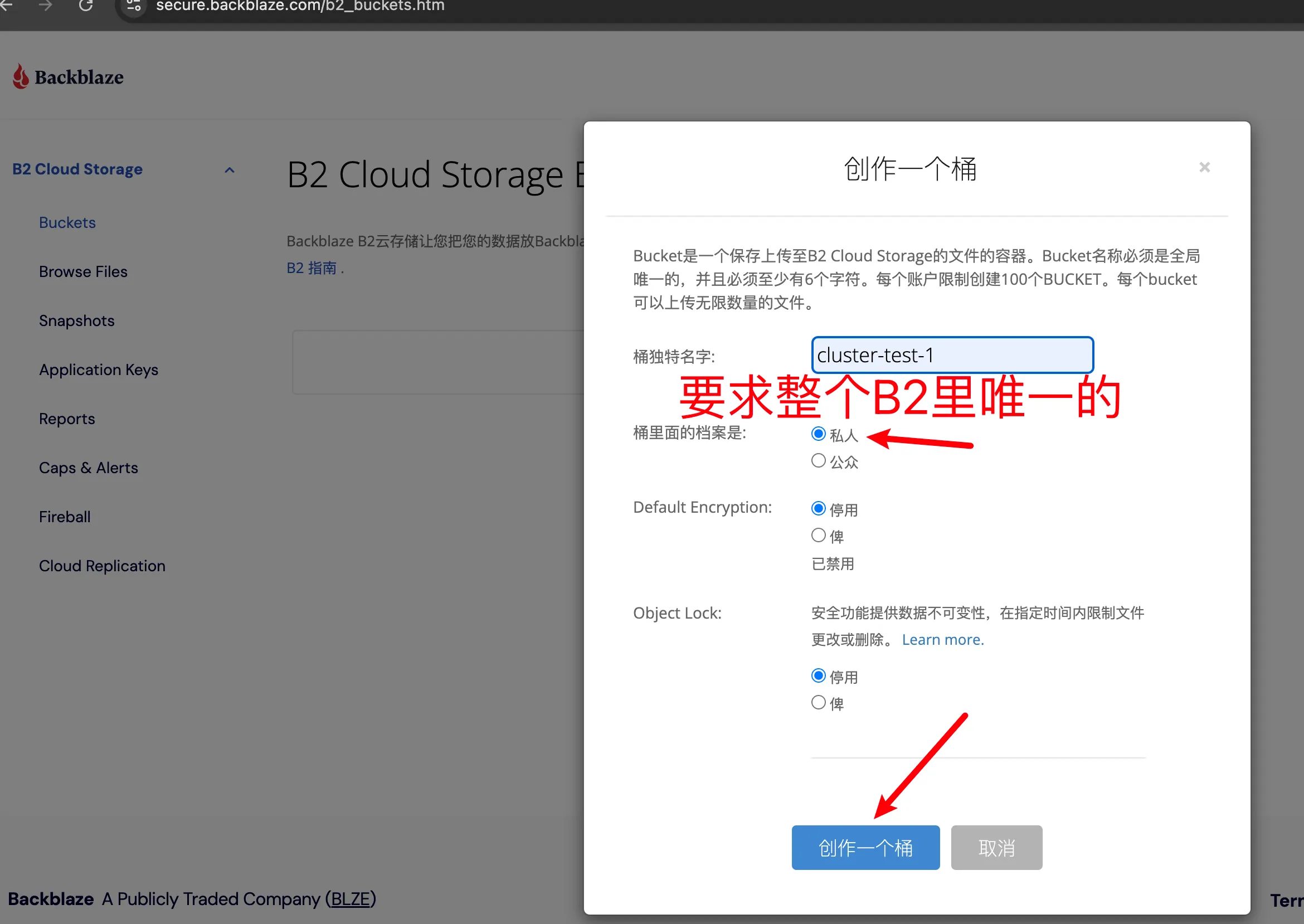
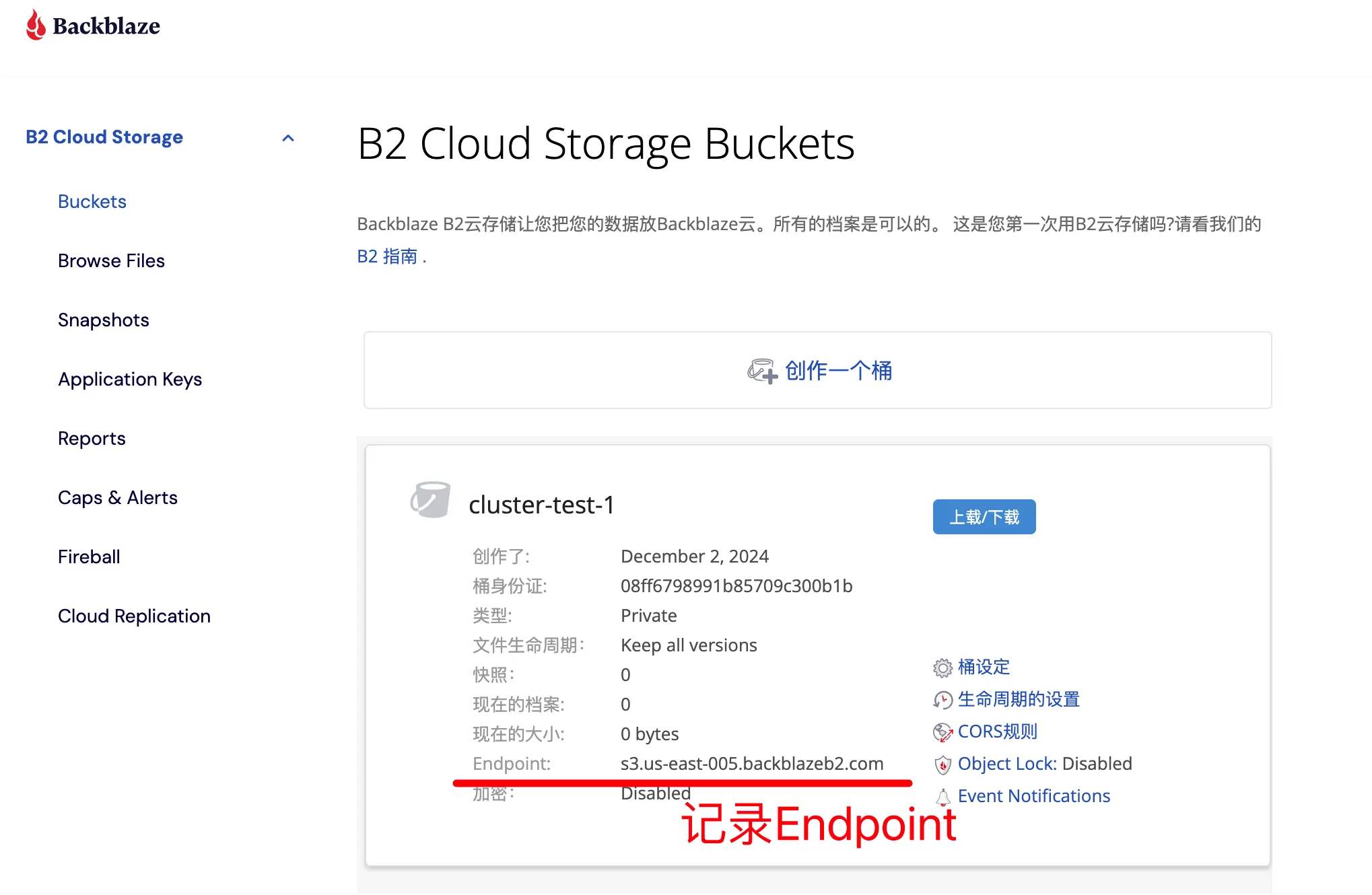
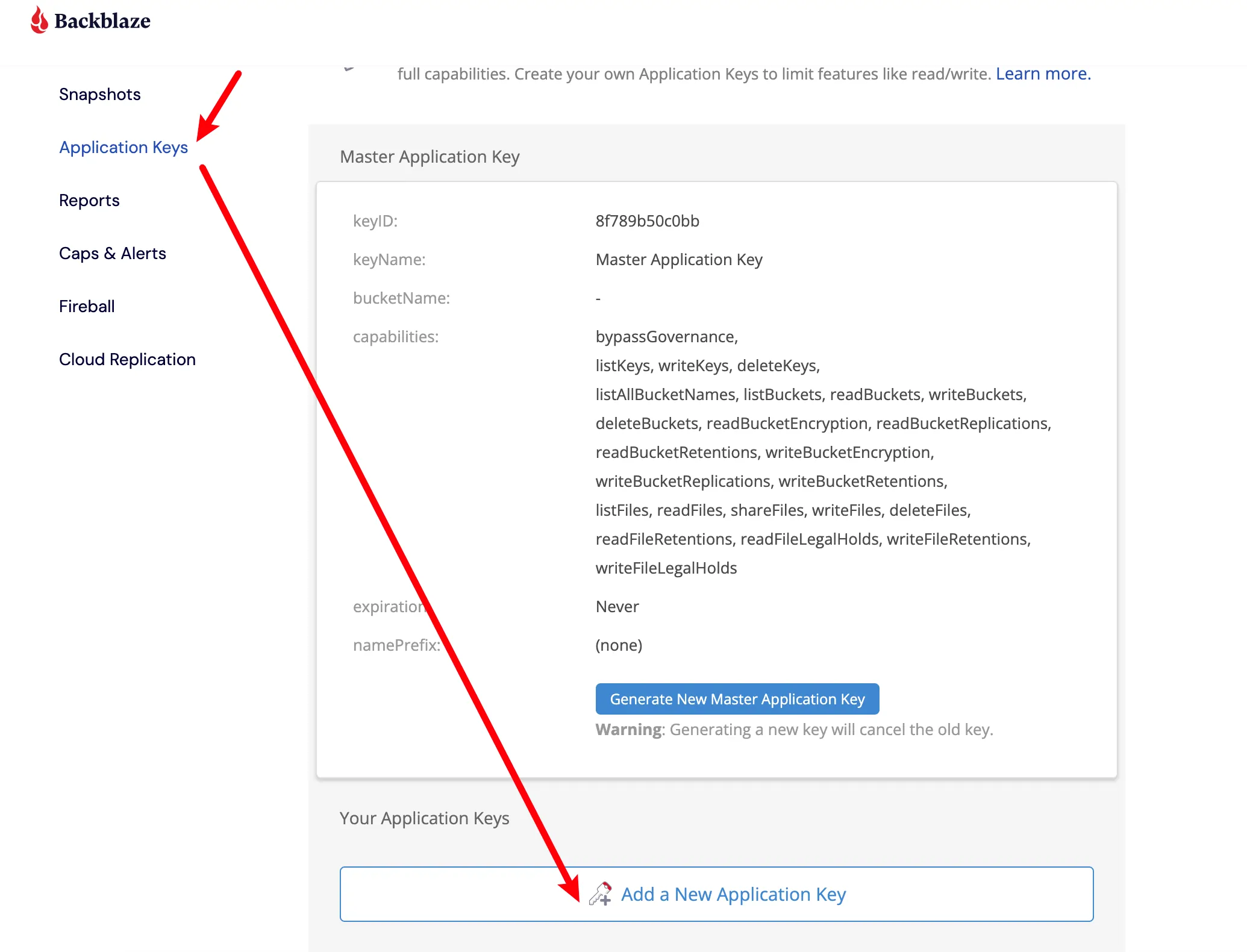
打开官方注册账户: https://www.backblaze.com/get-started










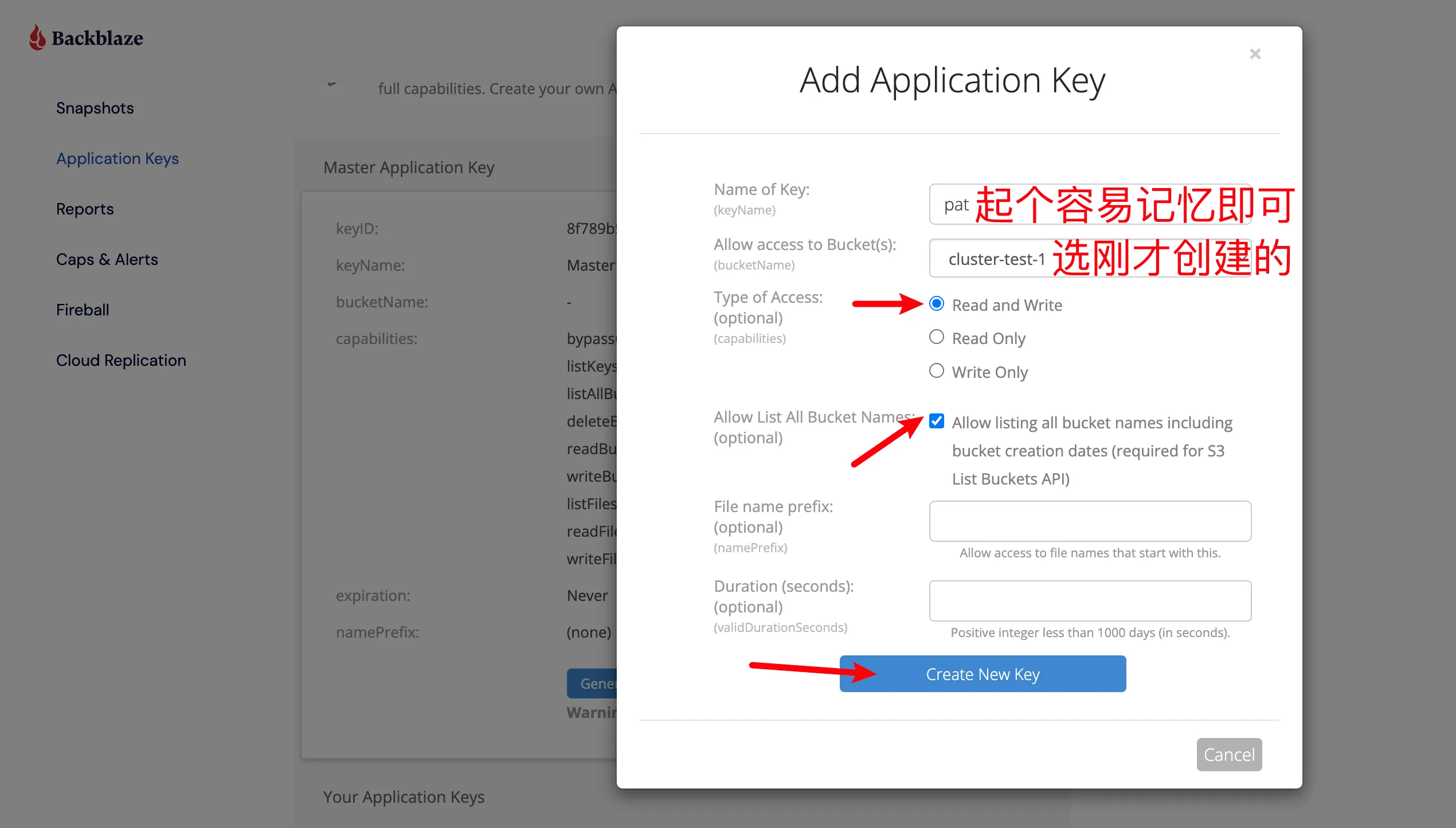
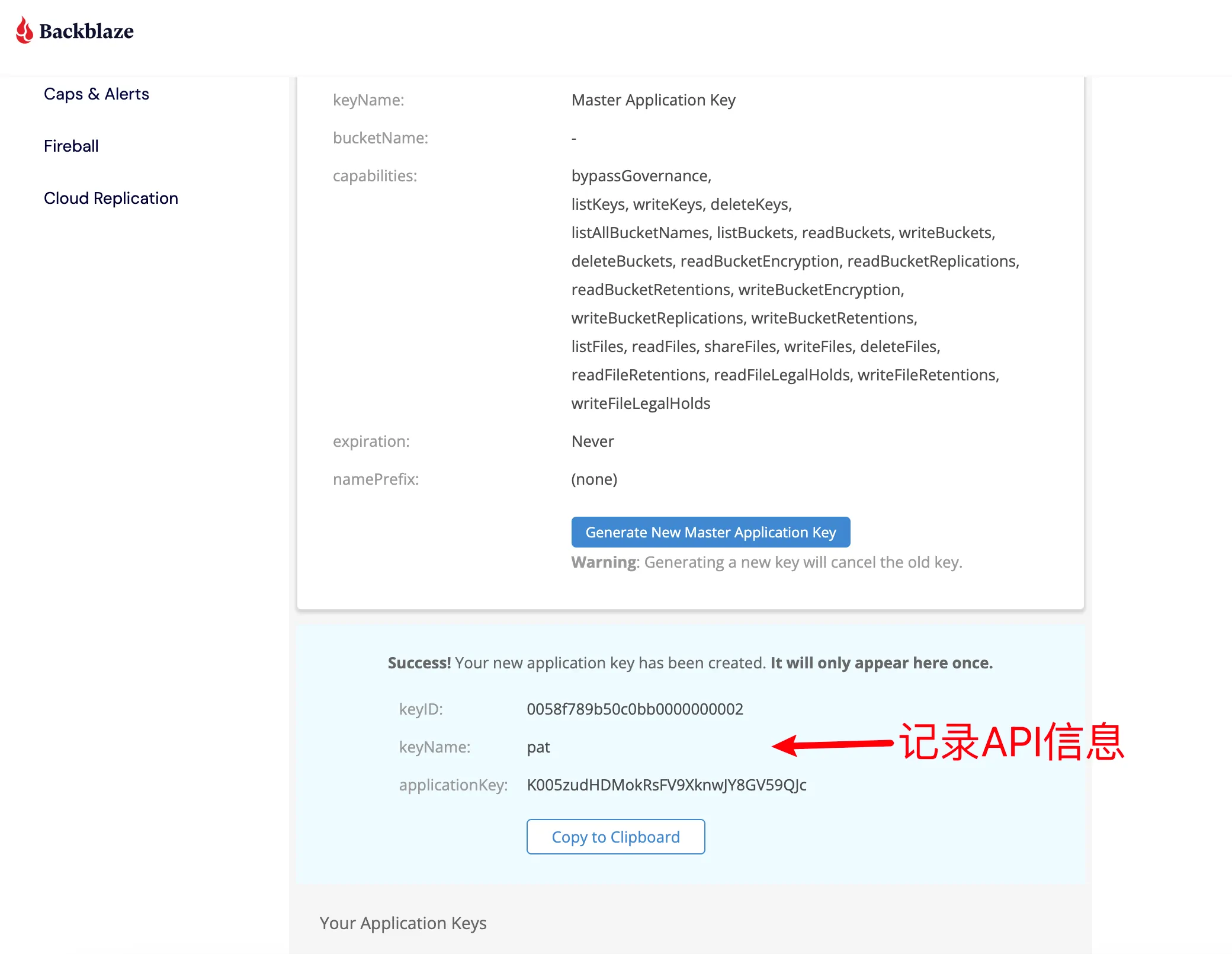
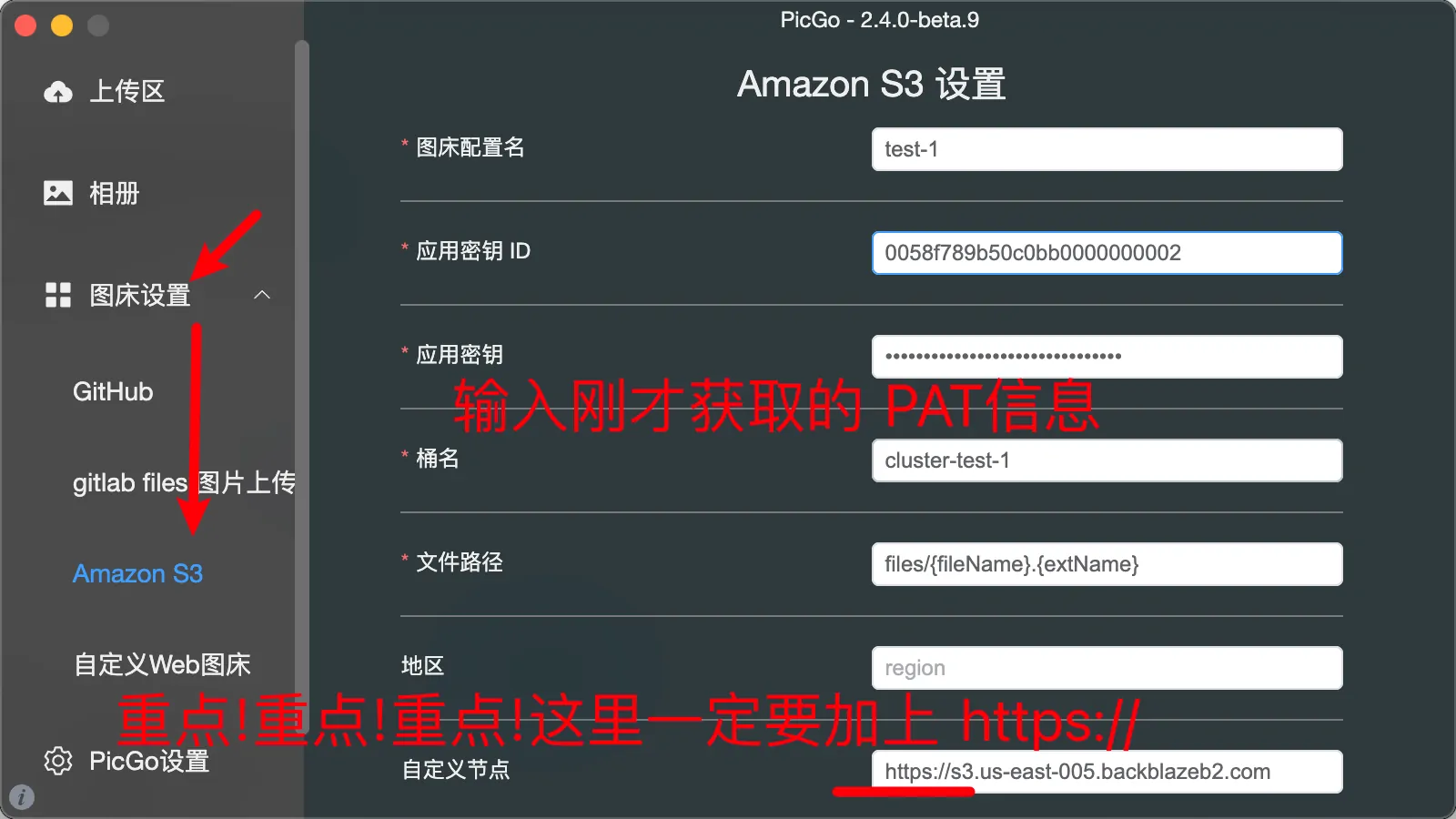
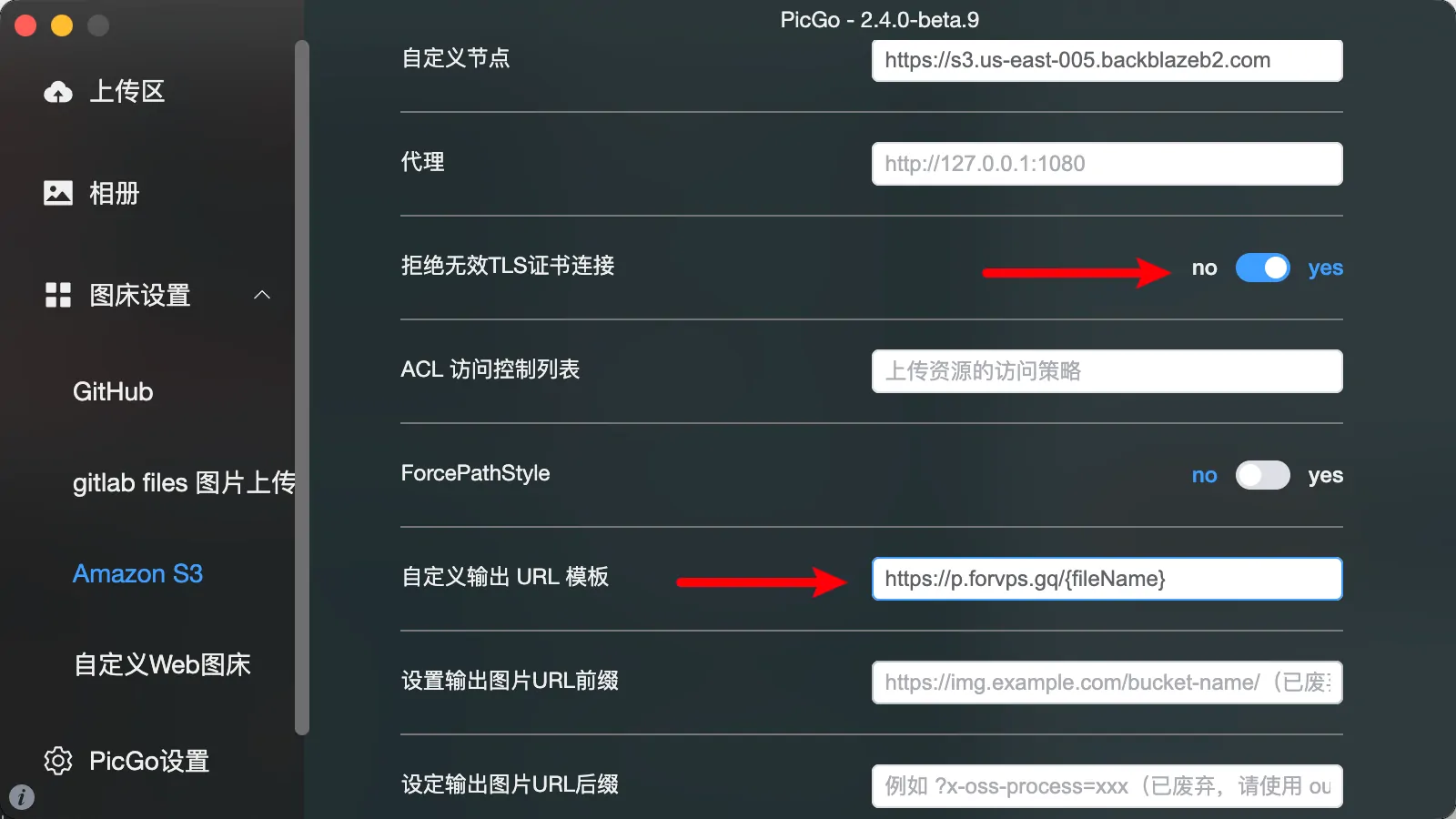
## PicGo S3 插件设置
文件路径 <自定义上传目录>/{fullName}
自定义输出URL模板 https://<自定义域名>/{fileName}


## Worker 重写 URL
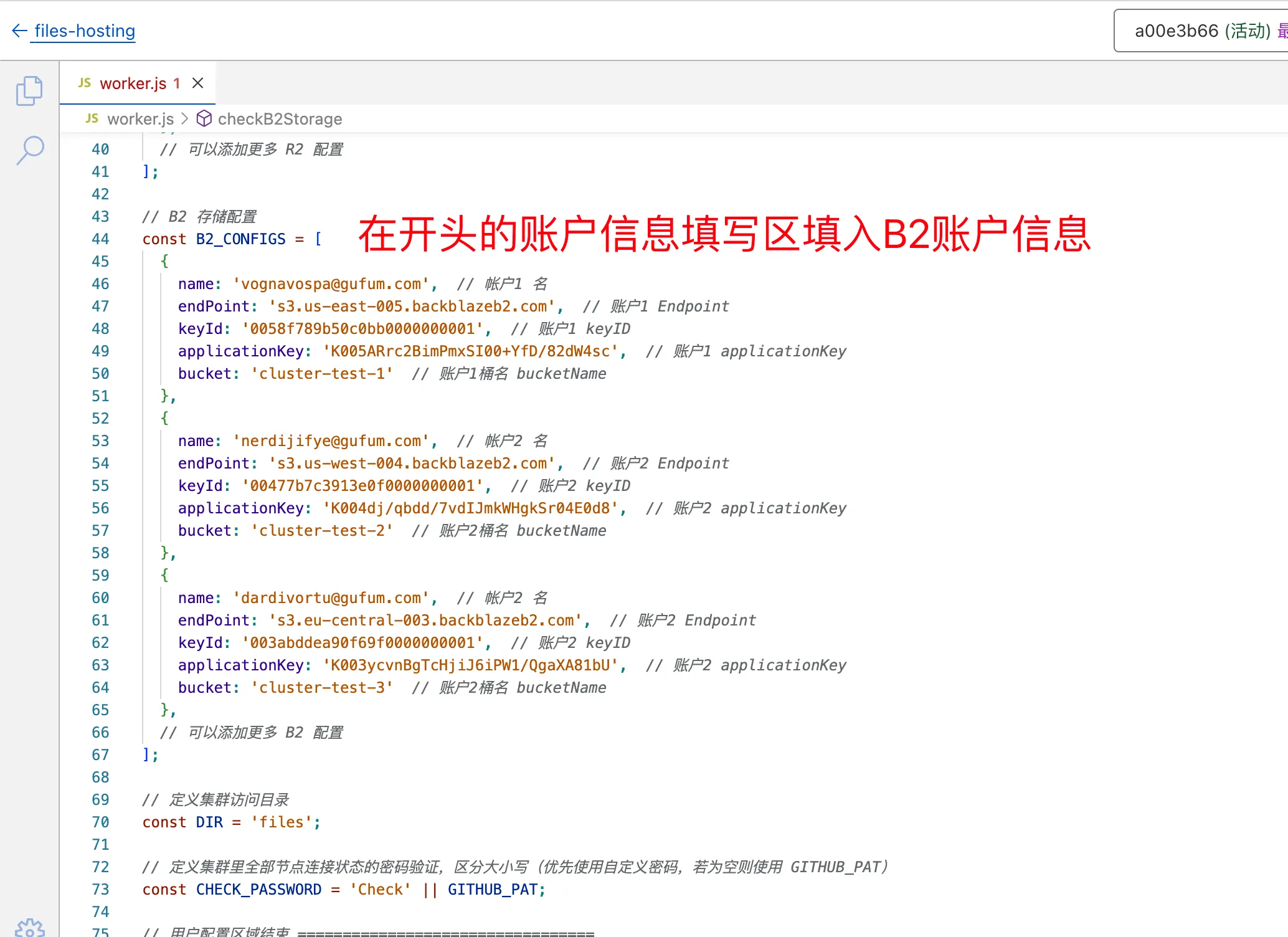
- 把项目仓库的 [cloudflare_worker/github_gitlab_s3.js](https://github.com/fscarmen2/pic-hosting-cluster/blob/main/cloudflare_worker/github_gitlab_s3.js) 复制到 worker 处,接在开头处根据前面记录的 B2, R2,GitHub 和 GitLab 账户信息填写。

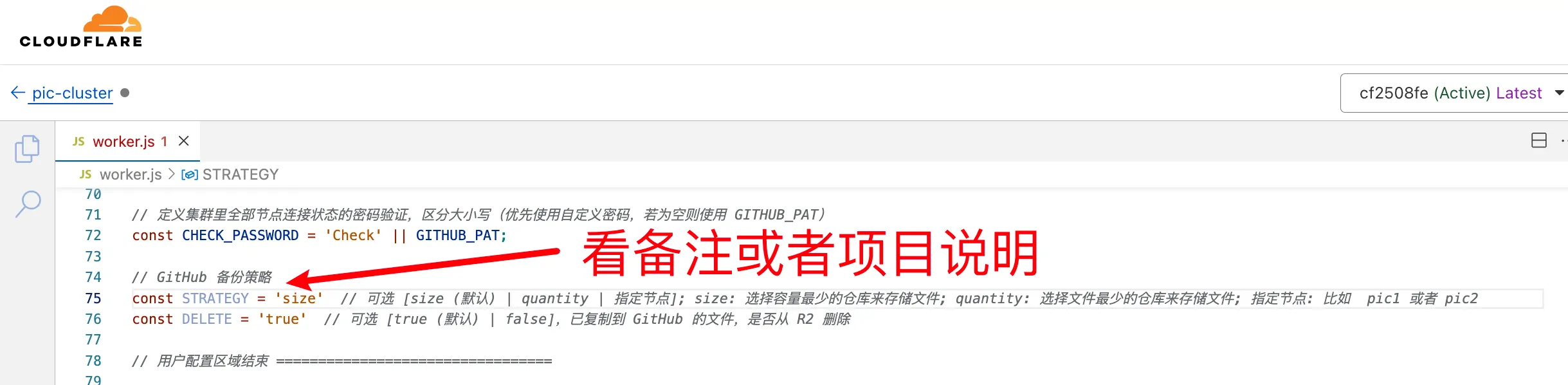
- 2024-12-17 更新需要设置两个同步策略的变量

| 同步变量 | 可选值 | 说明 |
| --------------- | ------------------------------------- | --------------------------------------------------------------------------------------------------------- |
| strategy | [size (默认) \| quantity \| 指定节点] | size: 选择容量最少的仓库来存储文件; quantity: 选择文件最少的仓库来存储文件; 指定节点: 比如 pic1 或者 pic2 |
| delete | [true (默认) \| false] | 已复制到 GitHub 的文件,是否从 R2 删除 |
## (2024-12-17更新需要处理的)在 Cloudflare 里建一个 API 用于读取 Worker 里的账户信息
https://dash.cloudflare.com/profile/api-tokens






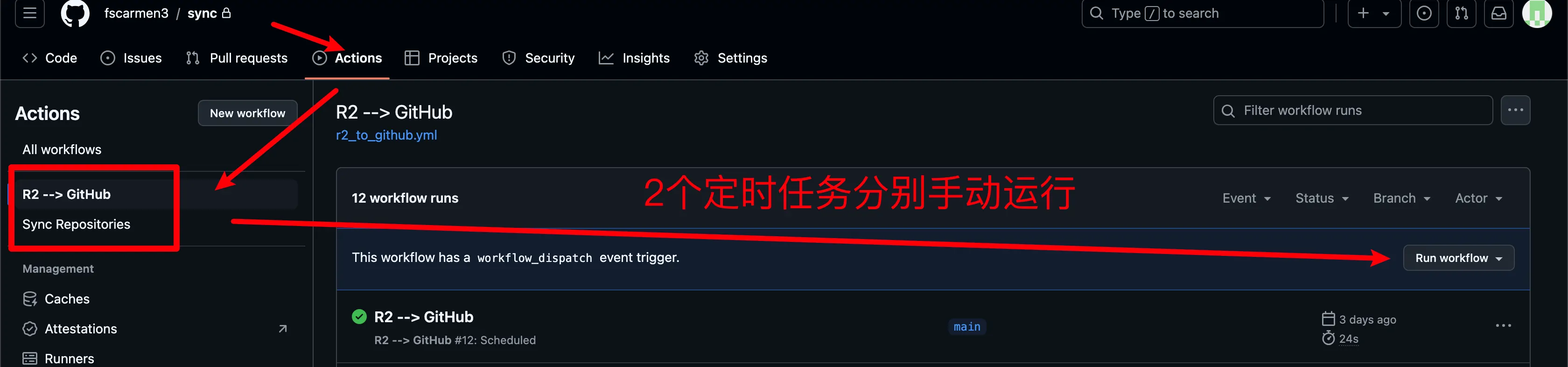
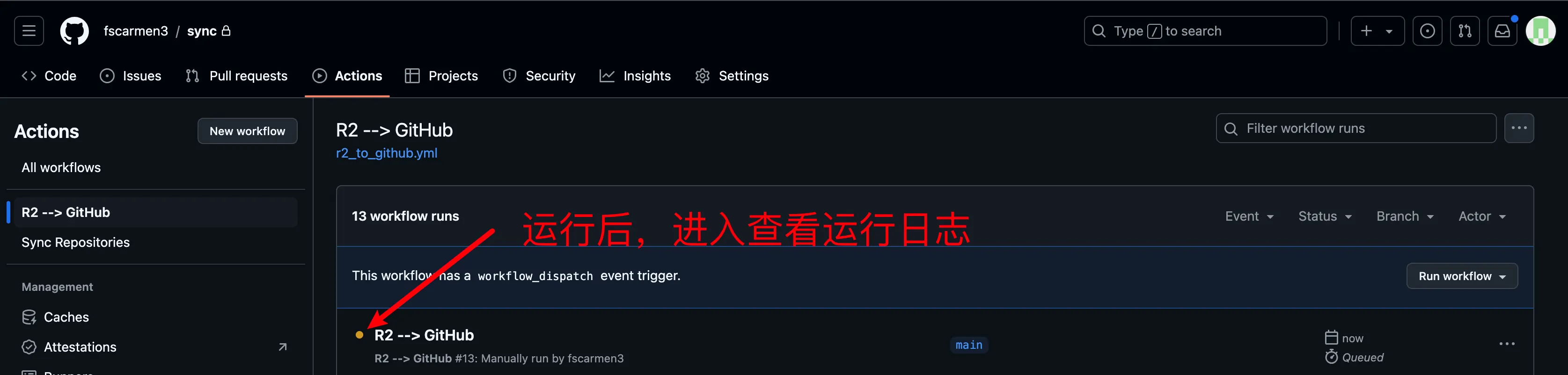
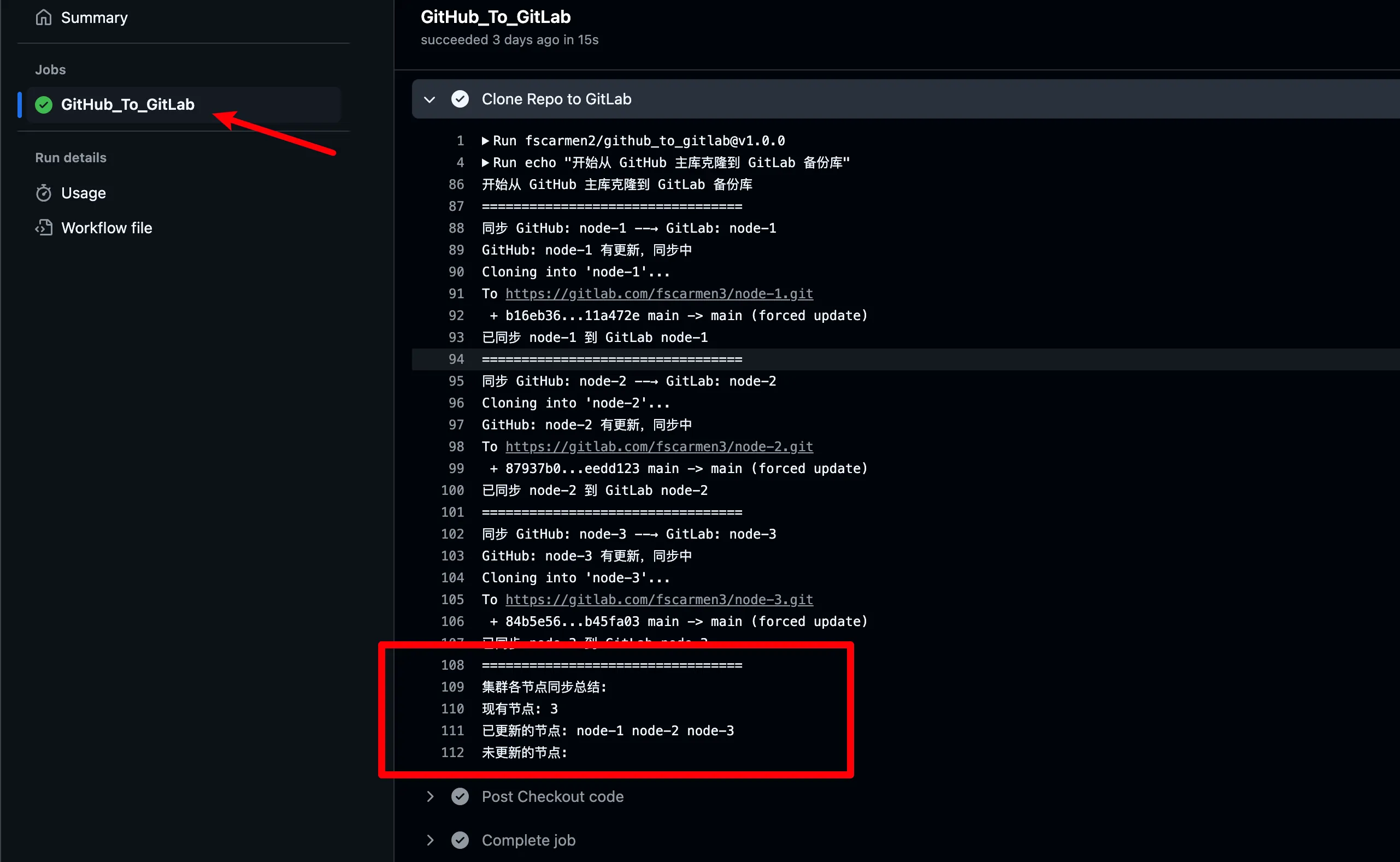
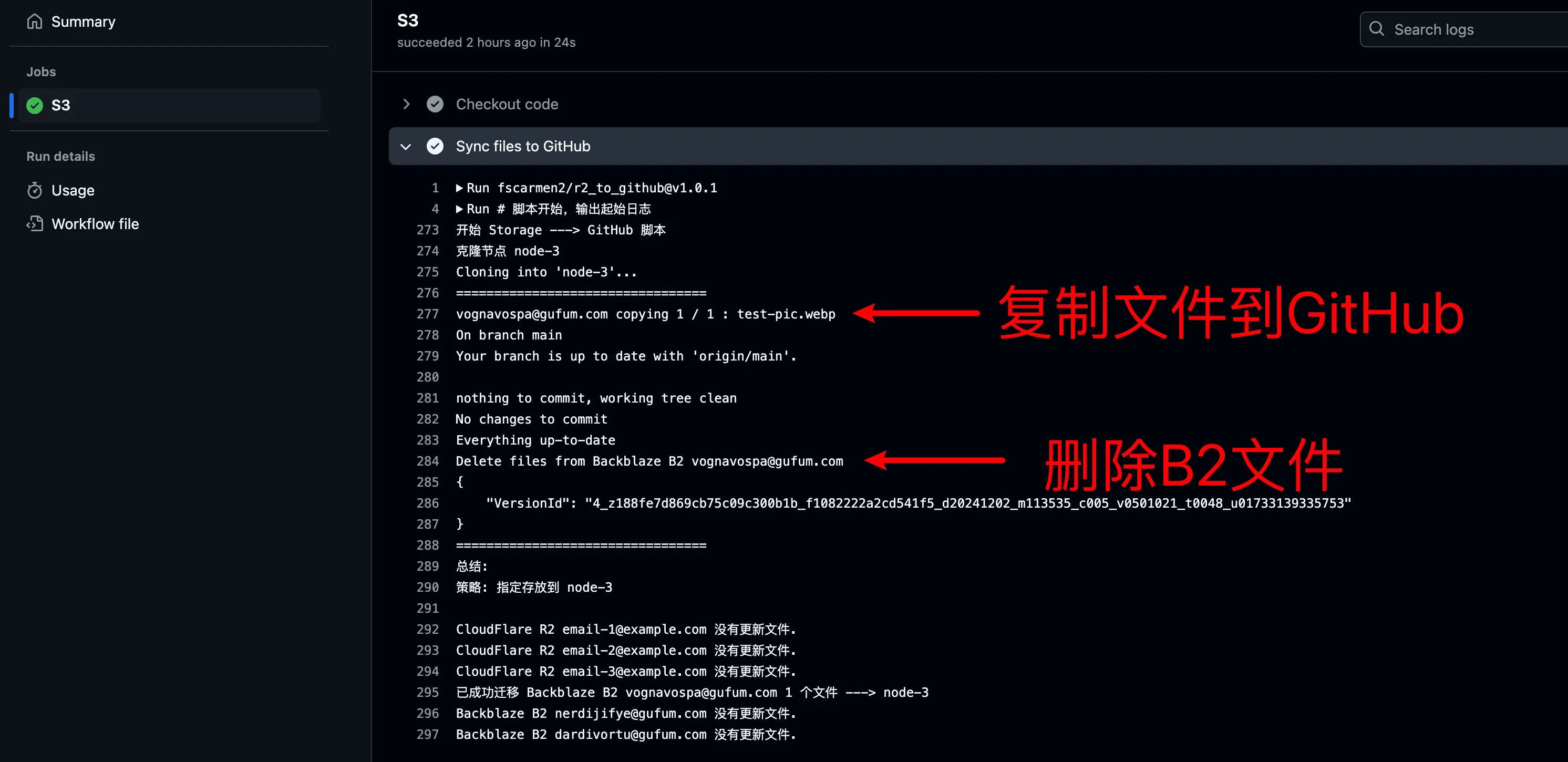
## GitHub Action 定时同步任务
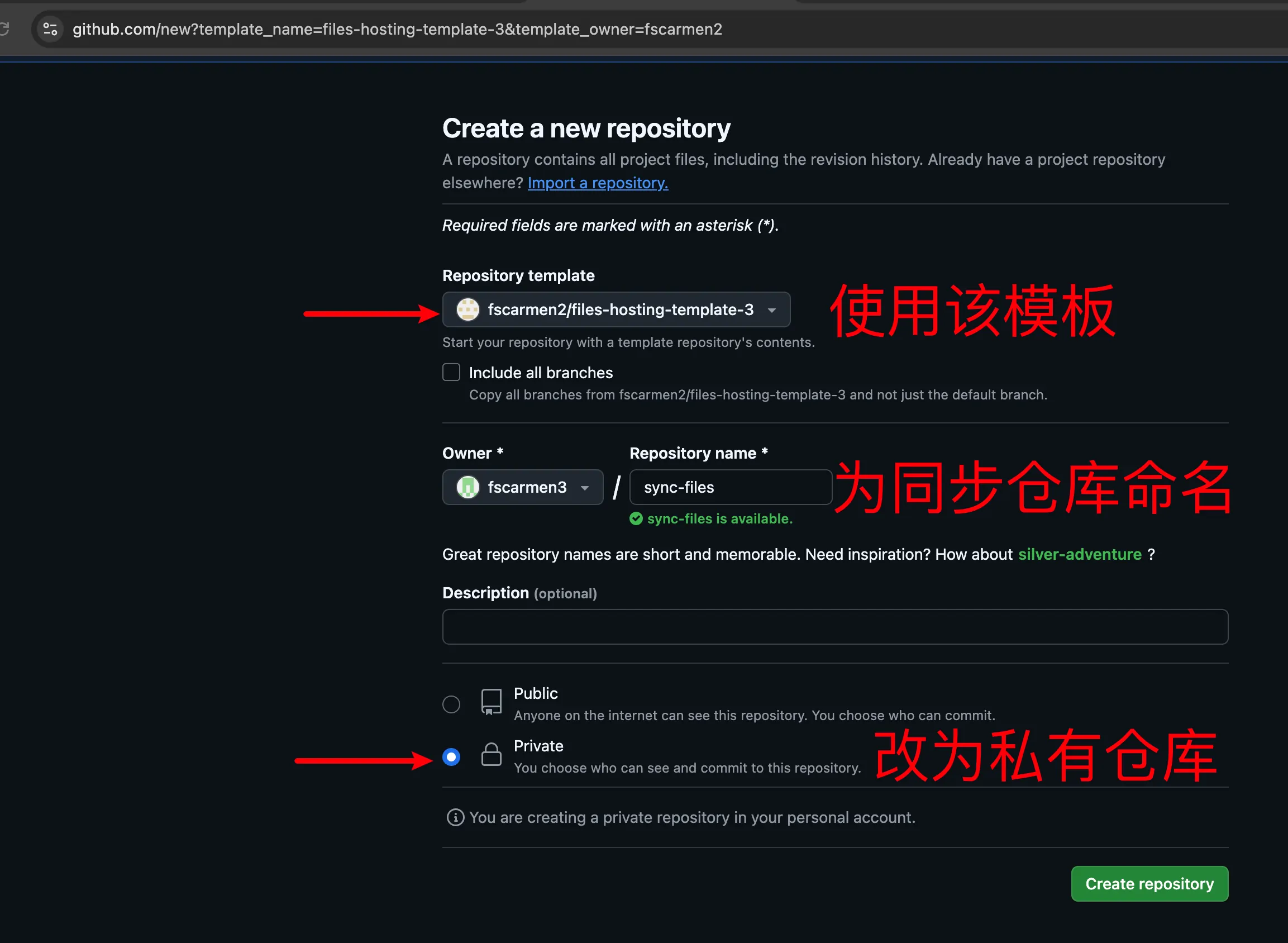
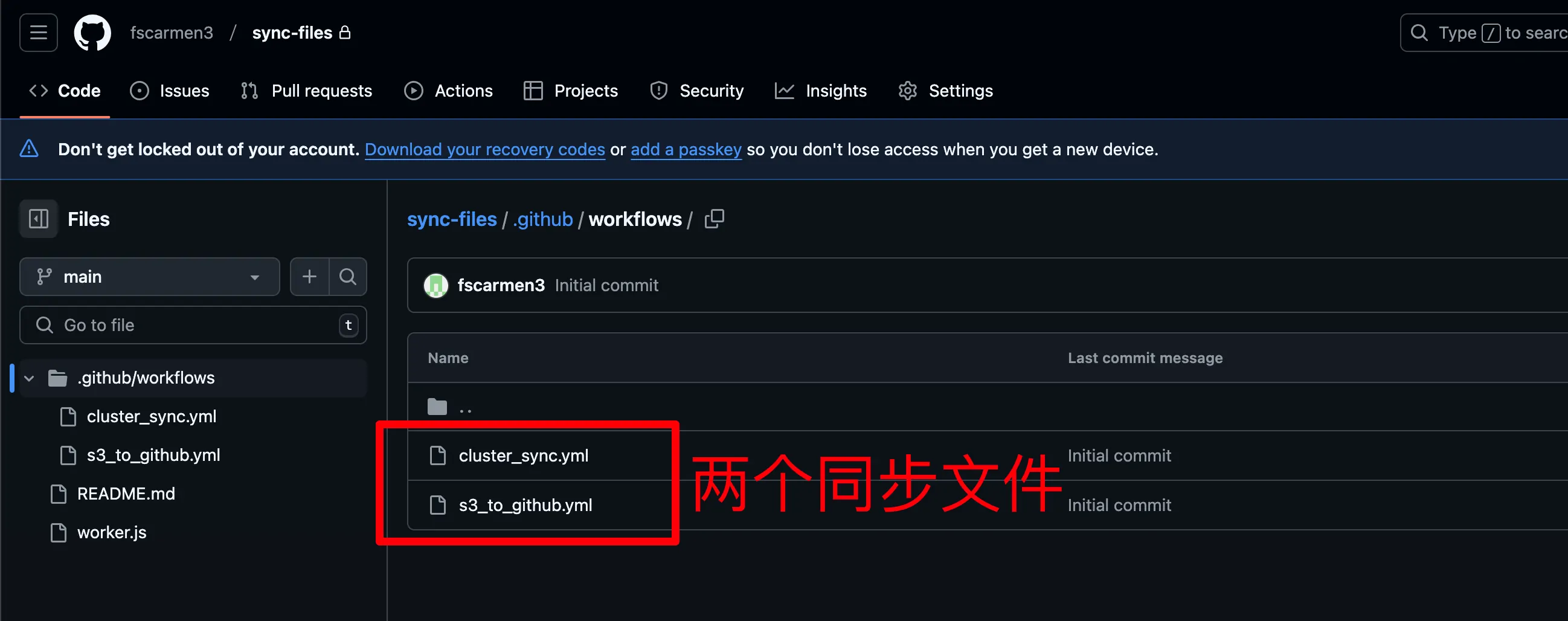
- 2024-12-17更新,使用项目模板创建同步库,替代原方案所有文件都要手动处理路径和内容,简化部署。
[点击使用模板创建同步库。S3 ---> GitHub, GitHub ---> GitLab 都在此](https://github.com/new?template_name=files-hosting-template-3&template_owner=fscarmen2)


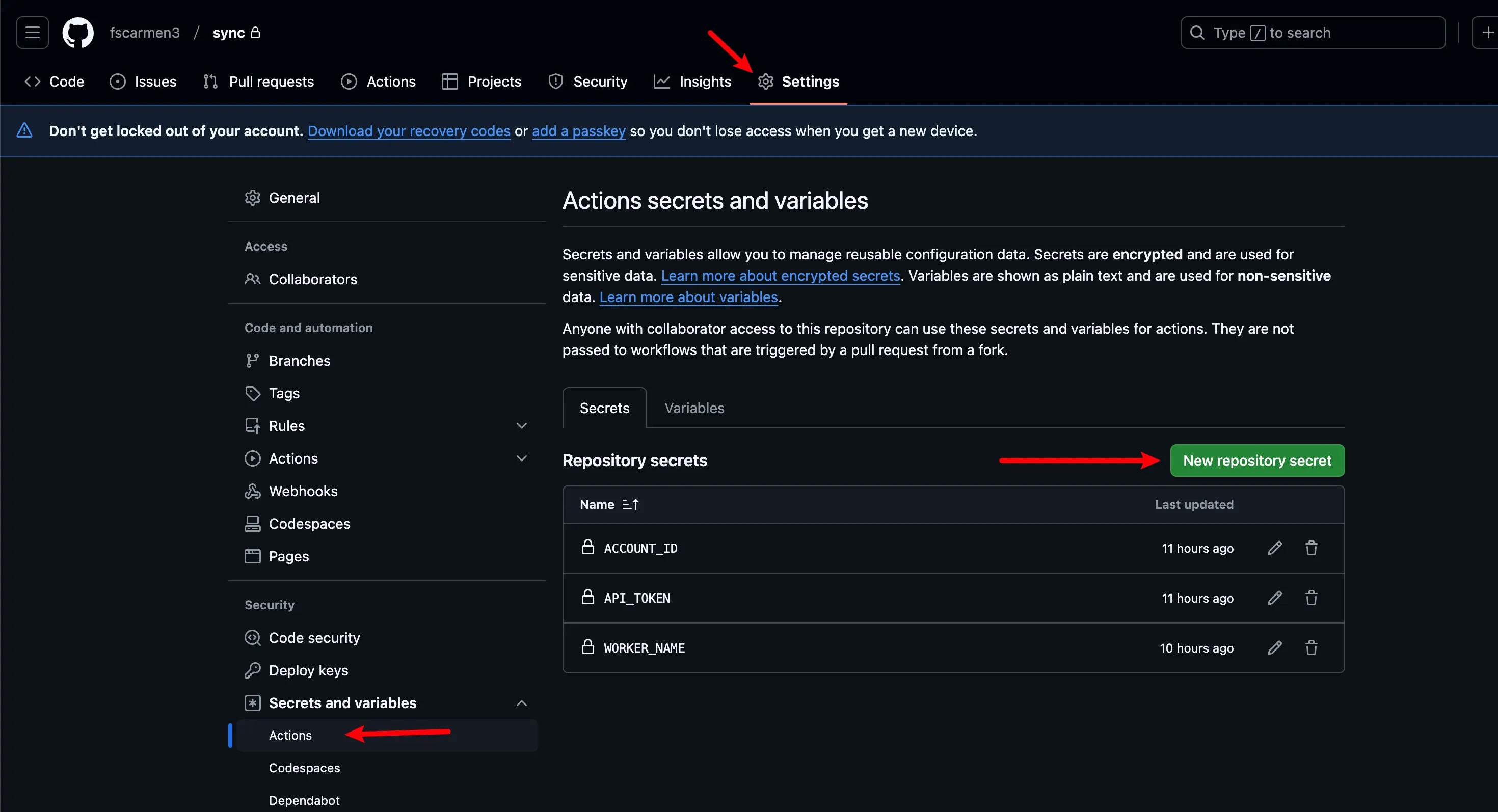
- 设置 GitHub Actions secrets 变量
根据前面获取的 ACCOUNT_ID, WORKER_NAME, API_TOKEN 设置





# 总结
Backblaze B2是一个可靠且成本效益高的云存储解决方案,以其强大的安全性和易用性著称。我们将把Backblaze B2集成到现有的存储集群中,作为额外的存储节点,进一步分散数据,增强整体系统的可靠性。


大佬,在网页状态里能看到b2是在working状态的,但是在picgo里上传失败是怎么回事呢?仔细核对了秘钥那些,跟worker里是一致的
回复删除我试了可以上传啊,插件版本是s3 1.4.1。
删除关键的设置如下:
上传文件路径:images/{fullName}
ACL访问控制列表:留空
自定义输出URL模板:https://自定义域名/{fileName}
谢谢大佬,解决了,我是在GUI里直接装的S3插件,不知道怎么回事,所需要的依赖没有自动安装,手动 npm install 后没问题了。
回复删除那应该是插件的作者没有处理好,可以去反馈一下。
删除大佬,r2传入文件test.jpg后,直接https://p.example.com/test.jpg会404,但是加上参数 `?from=r2`又能正常显示, 然后同步到github与gitlab后 需要加上参数`?from=github` `?from=gitlab` 才能显示.r2-1 r2-2 r2-3三个cf账号都需要解析example.com域名么?
回复删除